Référencement Mobile : Rendre un site Mobile Friendly [Mobile Seo]
Nous allons vous montrer ainsi qu’à tous ceux qui ont manqué jusqu’à présent sur le référencement mobile; pourquoi le mobile friendly est important et comment rendre votre site Web prêt pour le mobile.
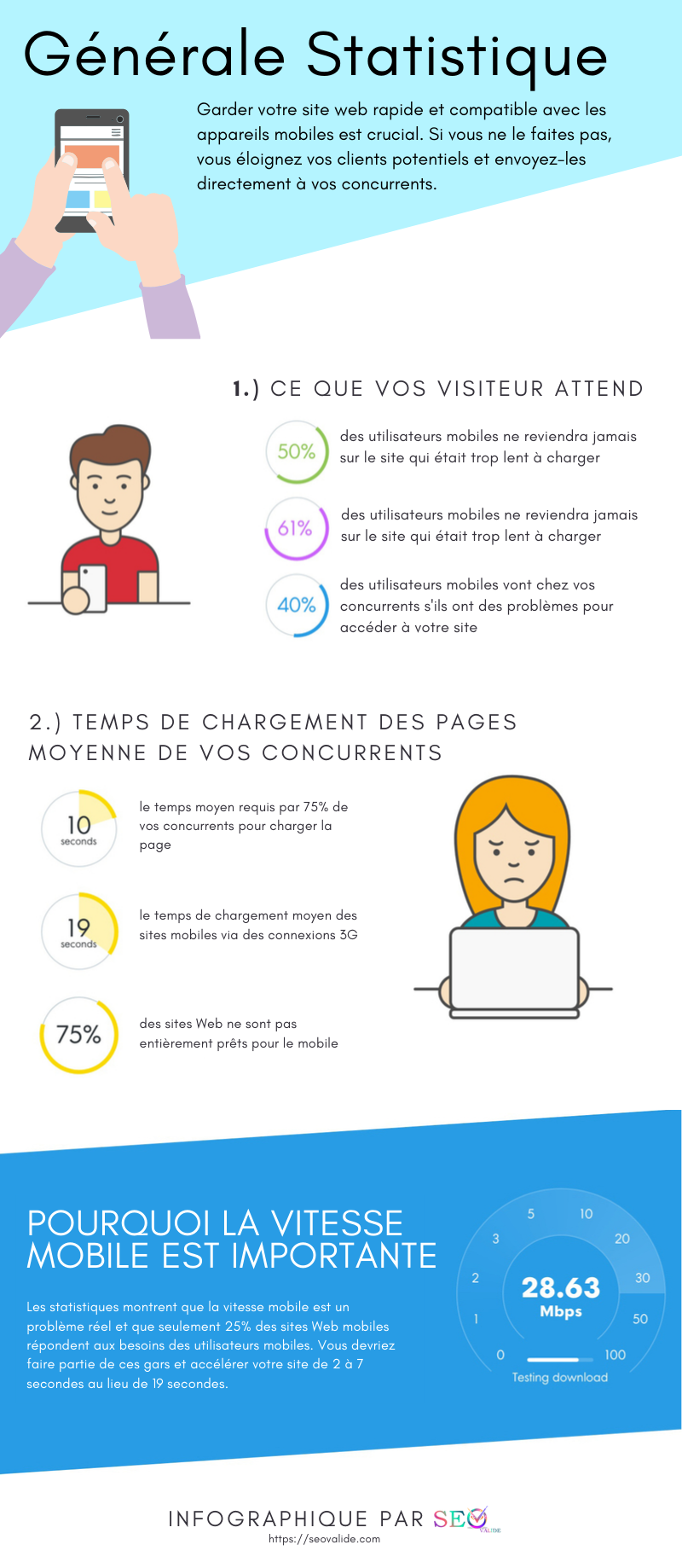
Pourquoi L’optimisation du référencement mobile est-elle importante?
En 2013, 16% utilisateurs d’Internet seulement surfaient sur le Web avec leur smartphone. En 2018, plus de la moitié des utilisateurs d’Internet utilisaient leurs téléphones mobiles en ligne: le nombre d’utilisateurs de téléphones mobiles a triplé en cinq ans.
On pourrait dire que la façon dont les gens naviguent sur Internet importe peu, tant qu’ils accèdent à votre site. Cependant, l’utilisation de l’Internet sur mobile est différente de la navigation sur PC. Sur un appareil mobile, les utilisateurs ne disposent pas de clavier ni de souris et leur écran est beaucoup plus petit. Selon l’endroit où vous vous trouvez, la connexion sur votre smartphone peut être beaucoup plus lente que votre connexion haut débit.
Mobile Friendly signifie donc avant tout une bonne expérience utilisateur, une optimisation du contenu et une optimisation technique.
L’optimisation du référencement mobile est non seulement importants pour satisfaire les utilisateurs, mais également pour Google. Depuis le 21 avril 2015, Google montre à quel point l’optimisation mobile des sites Web est importante. Depuis lors, « mobile friendly » est un facteur de classement. À peine un an plus tard, Google optimisa une nouvelle fois sa « Mobile Update » (Mobilegeddon). Page Speed est ensuite devenu un facteur de classement des sites Web mobiles en 2018. La même année, Google a lancé son « Mobile First Indexing ». Depuis lors, la version mobile d’un site Web est indexée préférentiellement.
Vos utilisateurs et Google vous expliquent pourquoi votre site Web doit être compatible avec les appareils mobiles. Et maintenant, nous allons vous montrer ce qui est important pour l’optimisation mobile.
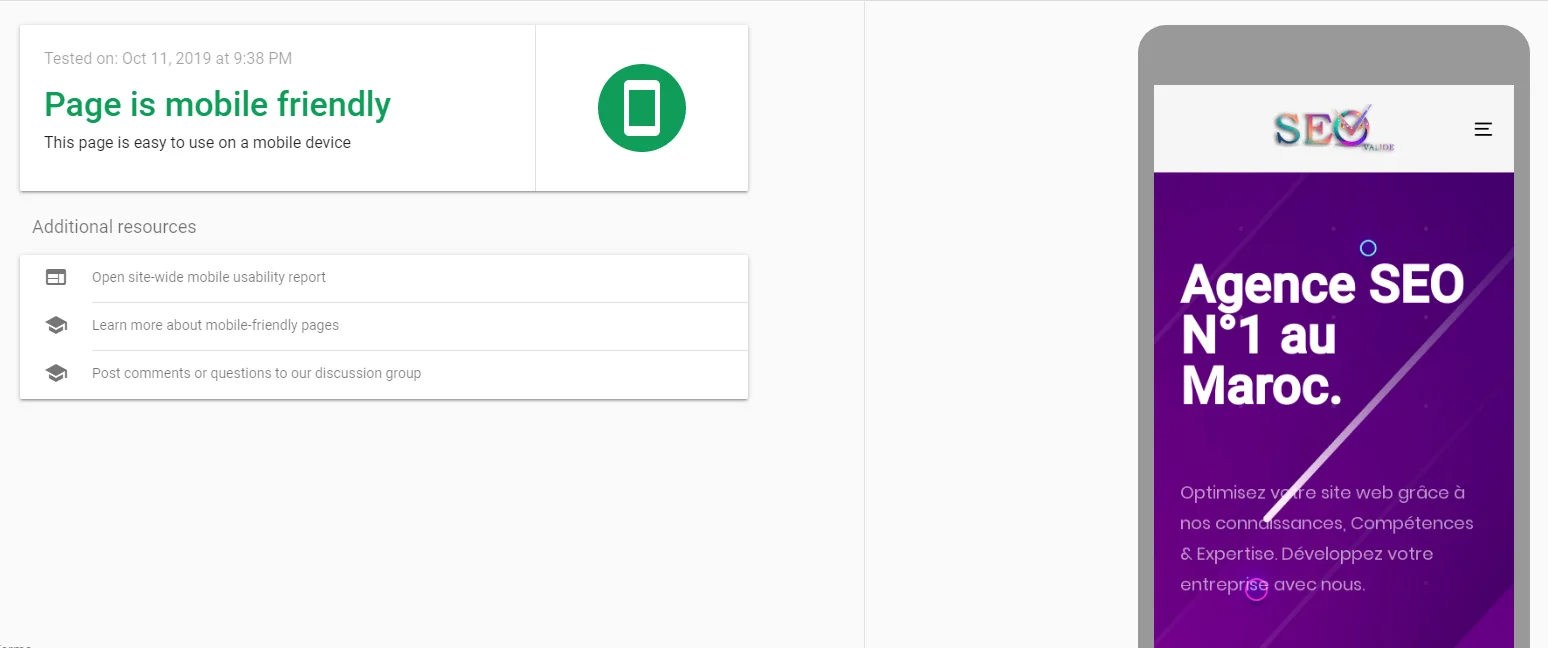
Mon site Web est-il compatible avec les appareils mobiles [ Mobile Friendly ]?
Il existe de nombreux outils gratuits et payants qui peuvent vous aider à vérifier si votre site Web est compatible avec les appareils mobiles. Par exemple, vous pouvez effectuer une analyse de site Web gratuite avec Mobile-Friendly-Check.
Principes de base pour votre site Web mobile
En pratique, trois variantes sont généralement utilisées pour une optimisation adaptée aux mobiles.
1. Responsive Web Design (RWD)
Cette variante est une technique de pointe pour les sites Web mobiles. Le code HTML est le même pour la page du bureau que pour les smartphones. CSS est utilisé pour adapter le contenu et la présentation de la page mobile à l’écran de l’appareil mobile.
Les avantages: La maintenance de la page demande peu d’efforts car il ne faut maintenir qu’une version. Il existe également une seule URL, qui convient à tous les types d’appareils mobiles, tels que les smartphones ou les tablettes, ce qui économise des ressources pour Google bot. Aucune redirection n’est requise pour obtenir une vue optimisée pour ce périphérique. Cela réduit considérablement les temps de chargement.
Les inconvénients: Vous ne pouvez pas personnaliser la page mobile ou la faire ressortir de la version de bureau.
2. Servir Dynamiquement
Avec cette variante, les sites Web mobiles sont livrés avec un code (HTML et CSS) adapté à l’agent utilisateur. L’URL reste la même, que vous accédiez au site Web avec votre smartphone ou votre ordinateur.
Les avantages: Il n’y a qu’une seule URL pour tous les périphériques et vous pouvez définir très précisément les spécifications du périphérique de sortie correspondant sur la base de l’agent utilisateur.
Les inconvénients: Le changement du code signifie que vous devez faire plus de maintenance de la page et, surtout, faire attention à de nombreux détails lors de la modification.
3. optimisé le Sous-domaine pour le mobile
Dans ce cas, la page mobile a sa propre URL qui correspond à l’URL d’une version de bureau. Le contenu du site Web mobile peut être identique à celui de l’URL du bureau, mais ne doit pas nécessairement l’être. Généralement, deux codes HTML différents sont générés.
Les avantages: Vous pouvez optimiser la page mobile parfaitement au périphérique Mobile.
Les inconvénients: L’effort de programmation et de maintenance est nettement supérieur à celui des options précédentes. Vous devez maintenir deux pages.
Google lui-même recommande le responsive web design comme solution pour le référencement mobile. Voici les principaux avantages de la conception Web responsive par rapport aux deux autres options:
- Moins d’effort de maintenance
- Une URL pour tous les appareils
- Très flexible, car le site Web est fondamentalement adapté à de nombreux périphériques de sortie
- Danger de configuration incorrecte inférieure
- Les URL sont plus faciles à partager
- le Google-bot économise des ressources
Comment montrer à Google que votre site est compatible avec les appareils mobiles [Mobile Friendly] ?
Lors de l’exploration, Googlebot peut déterminer si votre site Web est compatible avec les appareils mobiles:
-Responsive Web Design : Sur les pages Web mobiles dans la conception Web responsive, la balise viewport doit être insérée dans l’en-tête. Cela peut ressembler à ceci:
<meta name = « viewport » content = « width = largeur du périphérique, initial-scale = 1.0 »>
Dans ce cas, le périphérique de sortie n’affecte pas l’affichage des pixels du site Web, et le site Web s’adapte à l’écran de sortie.
-Service dynamique : À l’aide de l’en-tête Vary, vous pouvez empêcher l’accès à la version de bureau avec un navigateur de smartphone. Les éléments suivants doivent donc être insérés dans l’en-tête http:
Type de contenu: text / html
Vary: User-Agent
-Site web mobile indépendant : Si vous choisissez l’URL du mobile, la balise « rel = alternate » doit être insérée dans le code source de toutes les pages Web. Il est important que « rel=alternate » soit ajouté à toutes les pages ayant une URL de mobile correspondante.
Exemple:
La version de bureau fait référence à la version mobile:
<link rel = « alternate » media = « uniquement l’écran et (largeur maximale: 640px) »href = http: //m.myurl.de>
En spécifiant « média », vous pouvez également spécifier quand le navigateur doit générer l’URL du mobile.
Optimisation de la vitesse de la page pour les sites Web Mobile [Référencement mobile]
Il existe de nombreuses façons d’améliorer la vitesse des sites Web mobiles:
- Supprimez JavaScript ou CSS qui bloque le rendu.
- Utilisez la mise en cache du navigateur.
- Compressez vos images. Nous vous montrons ici comment vous pouvez compresser des images.
- Supprimez le code HTML inutile.
Conseils relatifs au contenu pour une bonne Référencement mobile.
La plus grande différence entre un site Web sur un smartphone et le bureau réside dans les différentes tailles d’écran, ce qui signifie que la page est exploitée différemment.
Dans l’optimisation mobile, vous devez prêter attention aux facteurs suivants:
- offrir à l’utilisateur le contenu qui est vraiment nécessaire. Demandez-vous s’il existe du contenu sur le site Web dont vous pouvez vous passer ou que vous pouvez afficher plus facilement. Utilisez des phrases courtes. Important: Bureau = Smartphone – les sites Web doivent avoir le même contenu.
- Ne placez pas les éléments tactiles trop près les uns des autres: vos utilisateurs utiliseront le site Web mobile avec leurs doigts via l’écran tactile. Si l’espace entre les contrôles est trop petit, la page est difficile à utiliser car, par exemple, un doigt frappe deux éléments à la fois.
- Le format des formes d’entrée convient mieux aux tailles relatives: les champs de saisie pour les adresses ou autres données doivent s’adapter à l’écran. Les champs de saisie doivent être aussi larges et clairs que possible sur un appareil mobile, de manière à ce que l’utilisateur puisse facilement faire des entrées et ainsi se rendre plus rapidement à destination.
- utilisez le moins possible de polices différentes: plus la police est uniforme, meilleur sera le texte lu sur de petits écrans.
- Faites attention à une taille de police suffisante: Google lui-même a recommandé la taille de police 16 comme base. Ceci est défini en pixels CSS.
Si vous utilisez un site Web mobile adaptatif, vous avez un avantage pour la Référencement mobile, car la notion de viewport sur un appareil mobile est différente de celle sur un écran de bureau.
Erreurs courantes avec l’optimisation du référencement Mobile
- Fichiers JavaScript, CSS et images bloqués:
Googlebot ne peut pas indexer les fichiers JavaScript, CSS et les images. Si le fichier robots.txt bloque les fichiers importants, Googlebot ne peut pas analyser correctement votre site Web et, par conséquent, ne peut pas l’indexer correctement. Par conséquent, vous devez vous assurer que Googlebot peut analyser tous les fichiers nécessaires au rendu du site Web. Avec Seo Valide, vous pouvez tester le fichier robots.txt gratuitement - Contenu non récupérable:
Certains concepteurs Web utilisent encore Flash. Cependant, ce contenu ne peut pas être lu sur les smartphones. - Redirections incorrectes:
Les redirections ne fonctionnent pas: c’est particulièrement vrai si vous utilisez une URL de mobile. Les webmasters oublient souvent la référence à la version mobile dans le code source via « rel = alternate ». - Redirection interne non pertinente:
Les liens internes doivent être vérifiés régulièrement s’ils font référence aux bonnes pages. Souvent, l’erreur est ici d’intégrer des liens qui font référence à une page non pertinente, par exemple des liens sur des pages mobiles qui font référence à la page d’accueil du site Web de l’ordinateur de bureau. - Les images utilisées sont trop grandes:
Si vous avez oublié de compresser les images sur votre site Web, cela aura un impact négatif sur le temps de chargement de votre site Web mobile. - Vous avez oublié le tag viewport:
Dans ce cas, les utilisateurs doivent faire défiler horizontalement pour capturer le contenu, ce qui a un impact très négatif sur la convivialité.
Vous pouvez télécharger un guide complet sur l’optimisation mobile sous forme PDF ici.
Mobile friendly n’est qu’un élément de l’optimisation des moteurs de recherche
Même si vous avez lu un guide complet sur le référencement mobile. gardez toujours à l’esprit que l’optimisation mobile n’est qu’un élément de vos mesures de référencement.
Quelle que soit la manière dont le site Web mobile est affiché sur les smartphones ou les tablettes. Un contenu unique à valeur ajoutée continue de compter pour les utilisateurs et Google.
En dépit ou même avec le référencement mobile en tête, vous devriez investir au moins autant de temps dans un contenu de qualité et les bonne mots clé ainsi avoir des backlinks pour atteindre les meilleurs classements et inspirer vos utilisateurs.